How do I test a domain-specific test on my local machine?

Suppose you have a staging environment and a production environment. You have a ‘Subscribe’ button on your app that will take you to a subscriber form. If you are on staging website, the subscribe button should goto a testing url for a test form. If you are on production, the subscribe button should goto the production form url.
It’s easy to write a domain based switch in your Angular code but how do you test it on your local machine? You would want to make sure staging.xx.com will actually send your Subscribe button to the test form url vs production.
We could simply do staging.localhost:4200 to act as our staging and localhost:4200 as our production.
When you fire up your Angular code from localhost with it will default to localhost:4200
ng serve
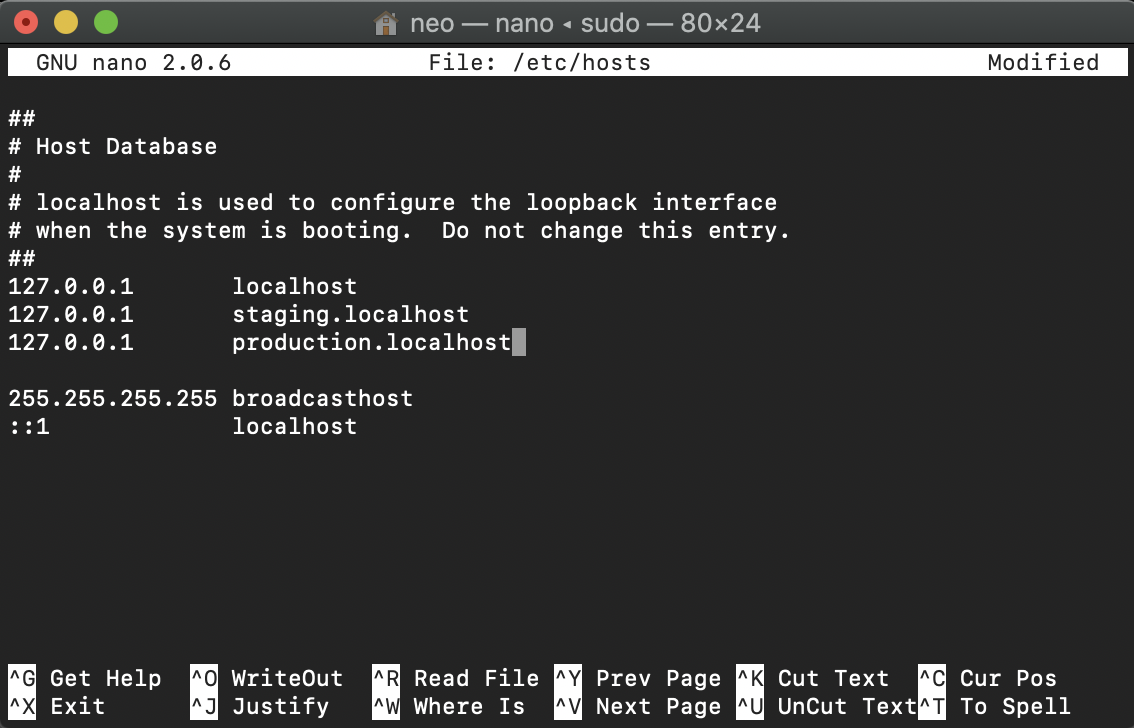
To add staging.localhost:4200, we start by editing the /etc/hosts file.
sudo nano /etc/hosts

In this case our localhost will act a production domain and staging.localhost will act as the staging environment.
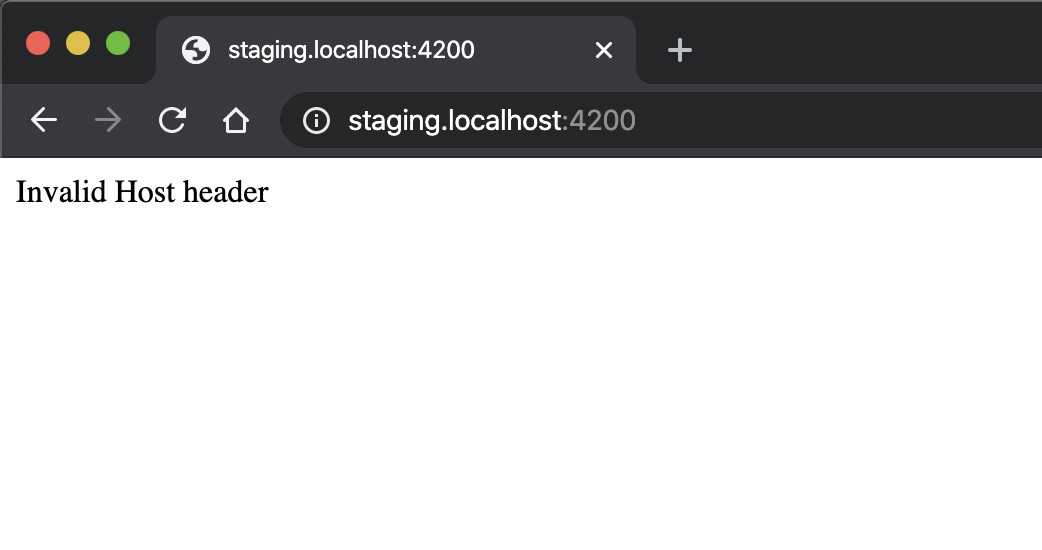
Now load your favorite browser with staging.localhost:4200

The above happens because we need to tell NG CLI which host to bind the Angular App. Like this:
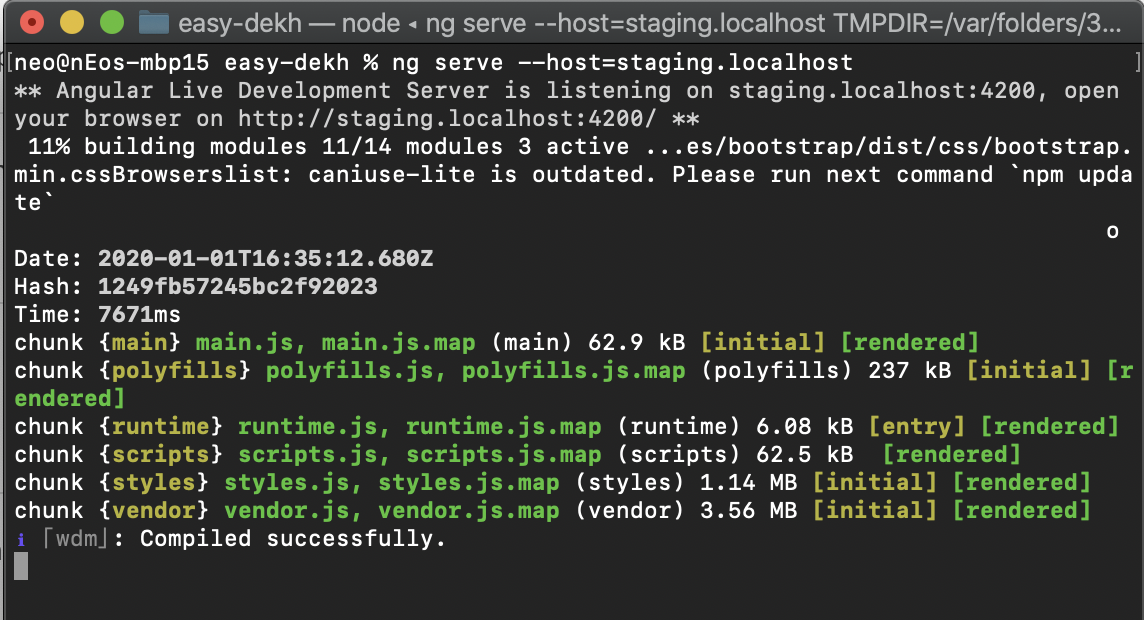
ng serve --host=staging.localhost

Now load your localhost and test. It should work!

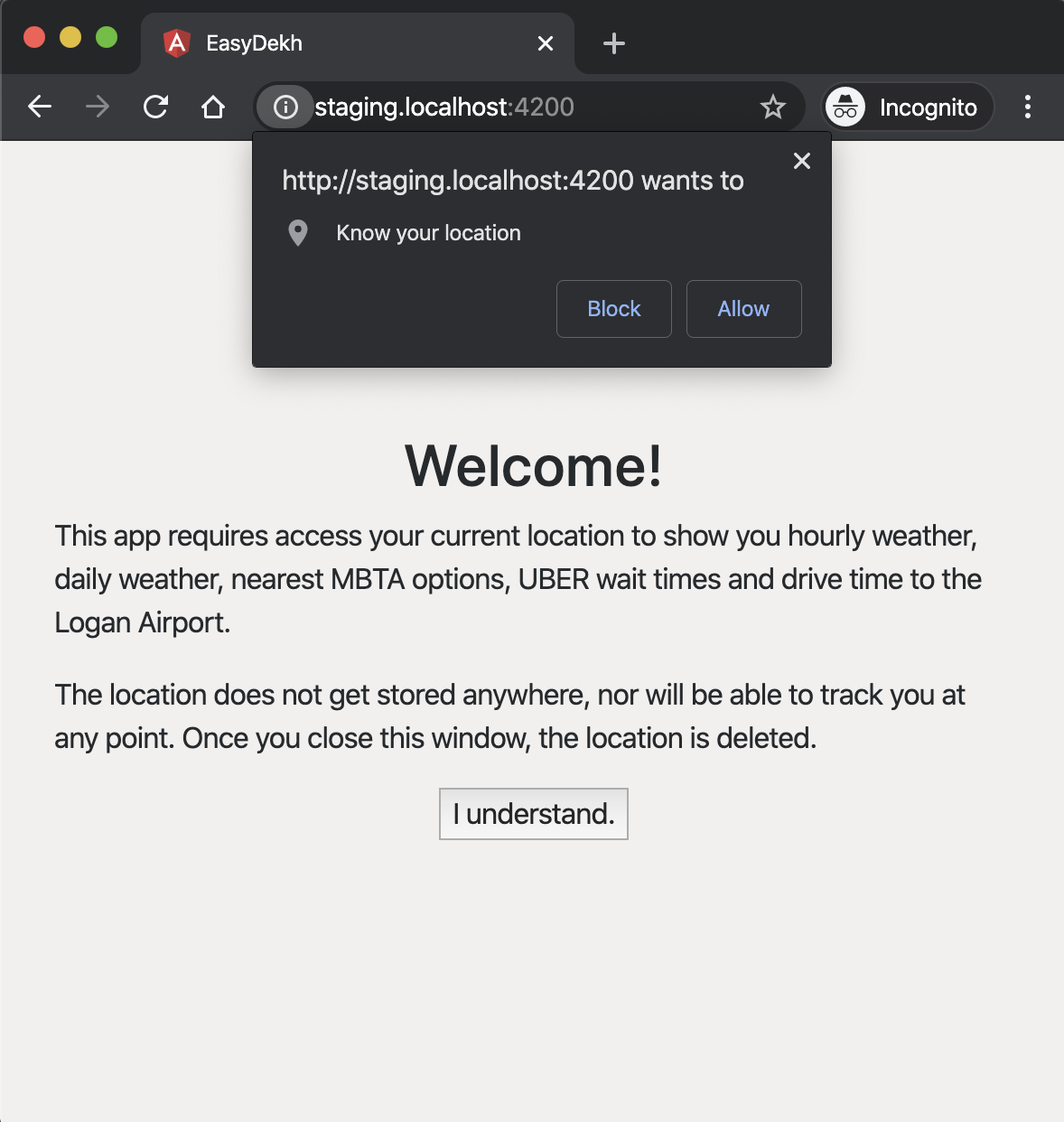
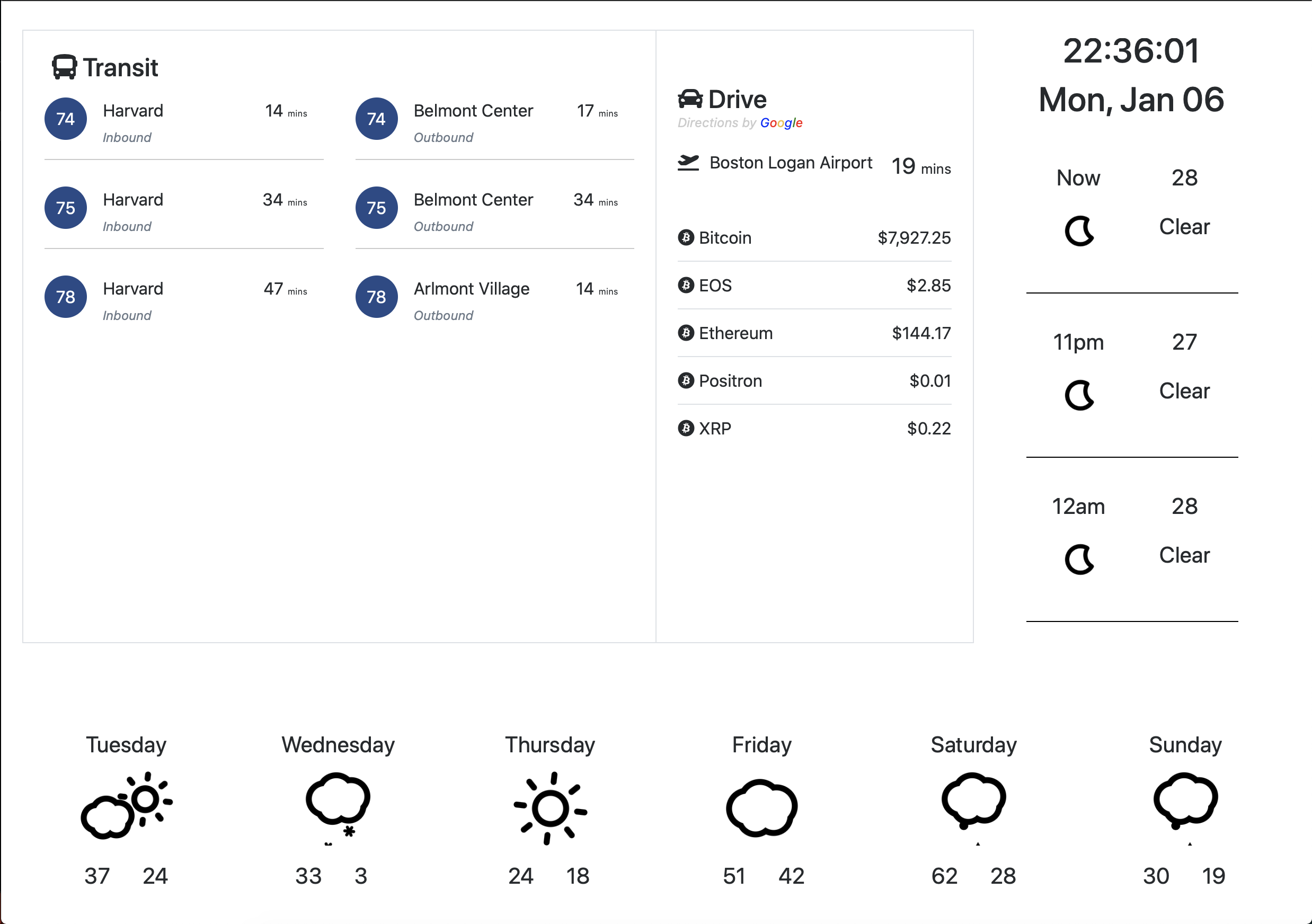
EasyDekh was a fun little project I wrote using Angular and NodeJS. It will let you see all MBTA (Boston) transit nearest to your GPS location and also tells you some other info like weather, crypto prices, Uber wait times*. (Chrome doesn’t load properly, haven’t debugged why)

*Uber stopped providing API access to developers unless you are a business entity 😢